Gather town Objects 101の勝手翻訳です
オブジェクト101
この記事では、オブジェクトタイプの概要と、各オブジェクトタイプの詳細を確認するためのリンクを紹介します。また、次のビデオでは、オブジェクトの概要とオブジェクトピッカーのウォークスルーをご覧いただけます。
オブジェクトとは、スペースの背景画像の上に表示される画像のことです。オブジェクトは、カスタムオブジェクトイメージとしてアップロードすることもできますし、オブジェクトピッカーであらかじめ生成されたさまざまなオブジェクトから選択することもできます。オブジェクトのサイズはほぼ自由ですが、アバターのサイズに合わせて拡大・縮小されることが多く、メインの背景画像に影響を与えることなく移動・編集・削除が可能です。 オブジェクトには主に2つのカテゴリーがあります。
装飾用オブジェクト - 純粋に美しいだけで、相互作用はありません(オブジェクト数の制限には含まれません)。 インタラクティブオブジェクト - アバターがオブジェクトの近くにいるときに作動します。
アップグレードされたスペースの予約でタウンプランやシティプランを選択する際、インタラクティブオブジェクトのみがオブジェクトの制限にカウントされます。椅子やテーブルなどのインタラクティブではないオブジェクトや、その他のカスタムアップロードされたオブジェクトのうち、純粋に装飾的なものは制限数にカウントされません。
椅子やテーブルなど、従来の装飾的なオブジェクトをインタラクティブなオブジェクトに変えることができます。一度インタラクティブな効果を加えたオブジェクトは、元々のイメージに関わらず、インタラクティブオブジェクトになります。
インタラクティブ・オブジェクト
インタラクティブオブジェクトは、さらに2つのカテゴリーに分けられます。
Basic Interactive Objects - Gatherにアップロードされた画像やテキストを見ることができます。 Advanced Interactive Objects - Gatherの外部リンクを表示したり開いたりする機能+Spotlight Tiles
タウン」プランでは、「ベーシック インタラクティブ オブジェクト」が10個、「アドバンス インタラクティブ オブジェクト」が3個、「シティ」プランでは、「ベーシック インタラクティブ オブジェクト」が50個、「アドバンス インタラクティブ オブジェクト」が10個使用できます。フリー」、「メトロポリス」のいずれのプランでも、インタラクティブオブジェクトの制限はありません。
基本的なインタラクティブオブジェクト
Embedded Image 埋め込み画像 - 画像(.png、.jpeg、.gif)をアップロードしてGatherのiframe内に表示します。 Note Object ノートオブジェクト - 入力されたテキストを表示したり、ユーザーが新しいウィンドウで開くためのテキストリンクを提供します。 External Call / Zoom Call Integration - 外部通話(Zoom、Webex、Teamsなど)にリンクします。通話は新しいウィンドウで開き、ギャザーブラウザのタブを自動ミュートします。 Embedded Video 埋め込みビデオ - 埋め込み可能なビデオやライブストリームにリンクし、Gatherのiframe内に表示することができます。
高度なインタラクティブオブジェクト
Synchronized Embedded Video - Gatherのiframe内に表示される埋め込み可能なビデオやライブストリームへのリンクです。 埋め込みウェブサイト - 埋め込み可能なウェブサイトへのリンクをGatherのiframe内に表示します。 スポットライトタイル - このタイルタイプの上に立っているユーザーは、自分のビデオとオーディオをルーム内の全員にブロードキャストすることができます。
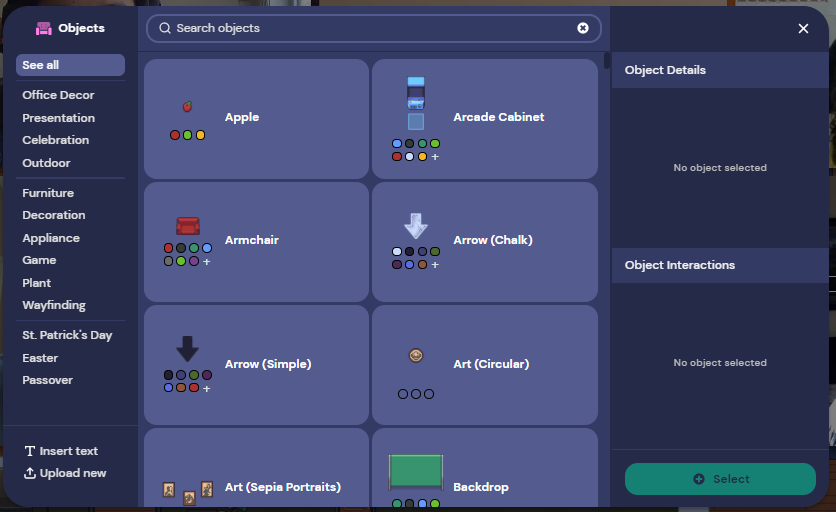
オブジェクトピッカーとオブジェクトインタラクションの使い方
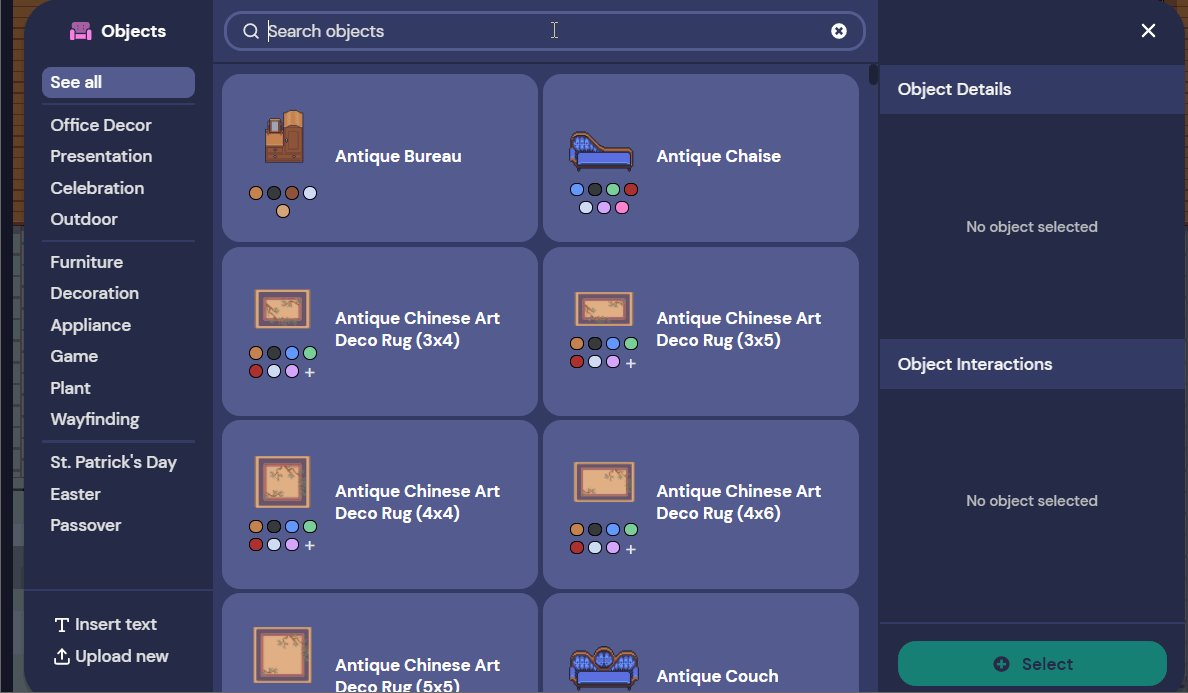
すべてのカテゴリーは、オブジェクトピッカーの左側のメニューに表示されます。また、特定のオブジェクトを探している場合は、上部に検索バーがあります。デザインチームは毎週新しいオブジェクトを追加していますので、お楽しみに
左下に、2つの特別なオプションがあります。
- テキストの挿入機能では、真っ黒なテキストを使ってスペースにラベルを付けることができます。テキストのサイズを変更したり、x,yのオフセットを設定することができます。現時点では、フォントや色の変更はできません。 -新規アップロードでは、あらゆる種類のカスタムオブジェクトをアップロードすることができます。この機能の使い方を紹介した短いビデオがあります - youtu.be
オブジェクトインタラクションの種類
Embedded Website 埋め込みWebサイト:Gatherのフレーム内に直接、埋め込み可能なWebサイトへのリンクを張ることができます。 Embedded Image 埋め込み画像:画像(.png, .jpeg, .gif)をアップロードしてGatherフレーム内に表示します。 Embedded Video 埋め込みビデオ:YouTube、Twitch、Vimeoなどの埋め込み可能なビデオへのリンクです。プレイリストやライブストリームにも使えます。 External Call 外部通話:外部通話(Zoom、Webex、Teamsなど)へのリンクです。通話は新しいウィンドウで開き、Gatherでは自動ミュートになります。 Note Object ノートオブジェクト:テキストの行を表示したり、ユーザーが新しいウィンドウで開くためのリンクを提供します。
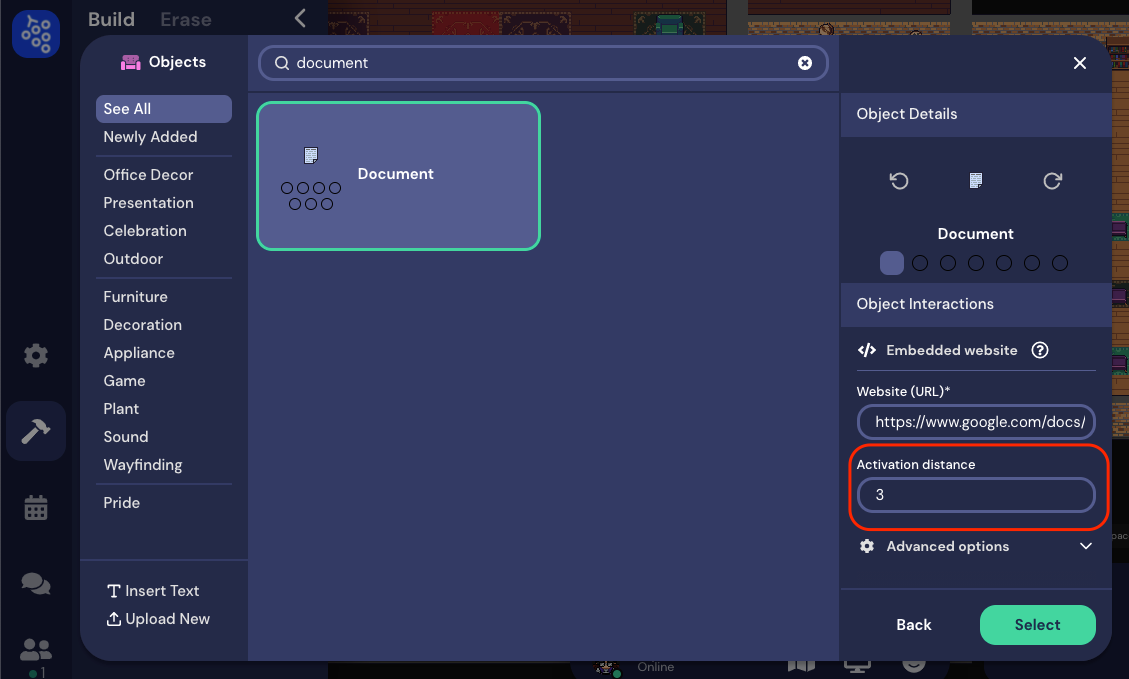
アクティブ化距離
ユーザーがオブジェクトとインタラクトするためにどれだけ近づかなければならないかをコントロールすることができます(これを起動距離と呼びます)。 オブジェクトピッカーの[オブジェクトの相互作用]セクションで、ユーザーがオブジェクトとインタラクトするために、そのオブジェクトから最大何タイル離れられるかを入力します。この距離はすべての対角線を含み、オブジェクトが含まれているタイルの最も外側のエッジから測定されます。
インタラクティブオブジェクトの活性化距離を設定しないと、デフォルトで3になります。 1に設定すると、ユーザーはオブジェクトの真横のタイルにいるときにのみ、オブジェクトとインタラクトすることができます。0に設定すると、ユーザーはオブジェクトの上に直接立っていないと、オブジェクトと対話できません。
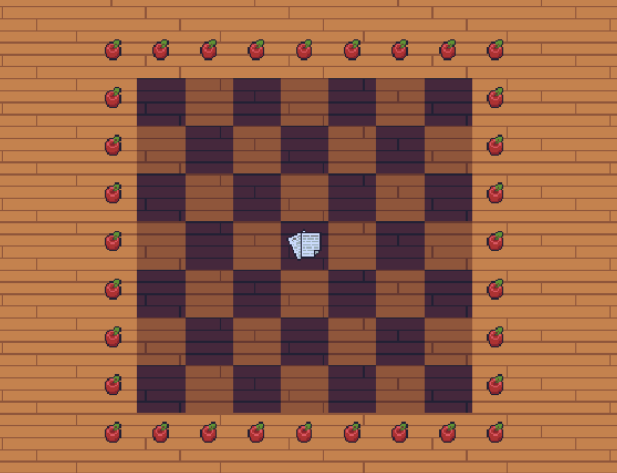
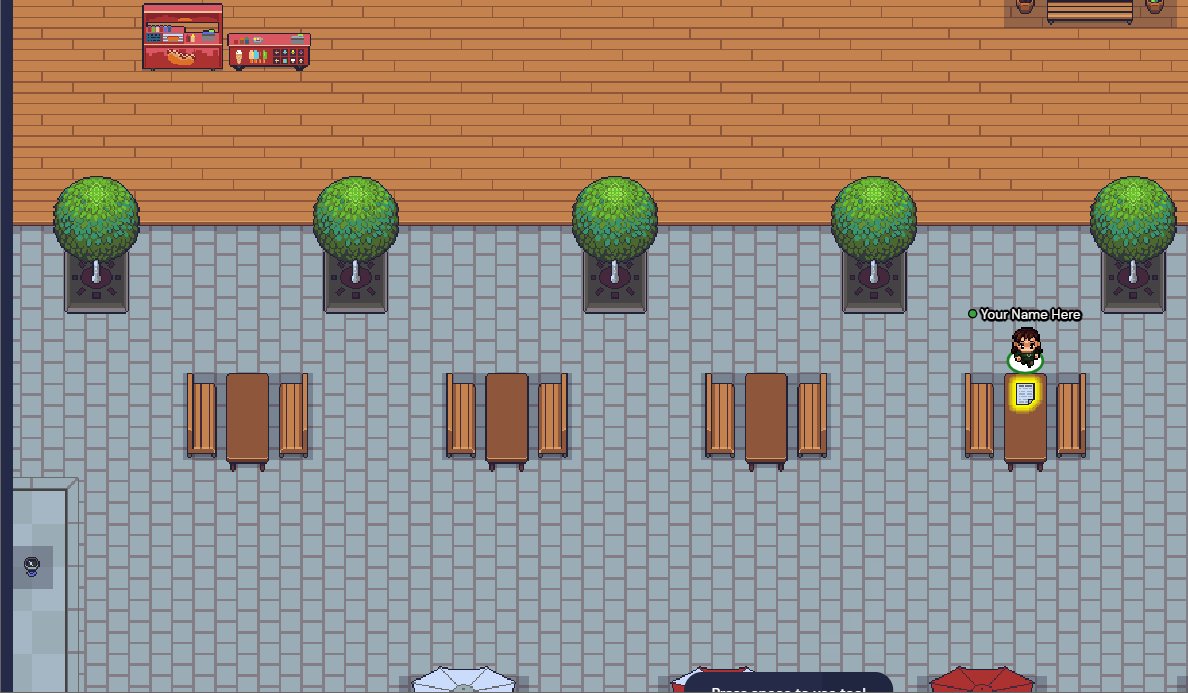
 このドキュメントは1タイルを占め、デフォルトの活性化距離は3です。つまり、オブジェクトの3タイル以内のどの方向に立っている人も、それと対話することができます。
このドキュメントは1タイルを占め、デフォルトの活性化距離は3です。つまり、オブジェクトの3タイル以内のどの方向に立っている人も、それと対話することができます。
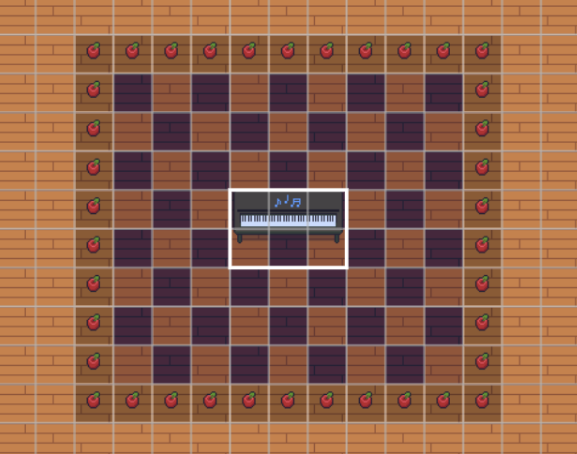
 このピアノのタイルサイズは2x3で、起動距離は3です。起動距離は、オブジェクトが存在するすべてのタイルの端から始まります。
このピアノのタイルサイズは2x3で、起動距離は3です。起動距離は、オブジェクトが存在するすべてのタイルの端から始まります。
Embedded Websites
Embedded Websites
埋め込み可能なWebサイトをオブジェクト内にリンクし、iframe内のGatherの中で直接開くことができます。これには、個々のGoogleドキュメント、スプレッドシート、フォームが含まれますが、Googleドライブのファイルディレクトリは含まれません。 ウェブサイトの管理者が埋め込みを許可していれば、ほとんどのサイトを埋め込むことができます。
Webサイトを埋め込むには、オブジェクトを選択し、「オブジェクトインタラクション」の下にある「埋め込みWebサイト」をクリックします。

埋め込まれたウェブサイトが機能しない
使用したいWebサイトが埋め込み可能かどうかを確認するには、以下の点を確認する必要があります。
1.) HTTPSサイトであること。残念ながら、HTTPサイトはセキュリティ上の問題から動作しません。 2) ウェブサイトの管理者が埋め込みを許可していること。管理者が許可していない場合は、「refused to connect」などのメッセージが表示されます。こちらでテストすることができます: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe
注:一部のサイトでは、正しく表示するためにサードパーティのクッキーを許可する必要がある場合があります。
また、企業やウェブサイトのホストは、スパムを避けるために、埋め込みやそのURLをブロックしているのが一般的です。
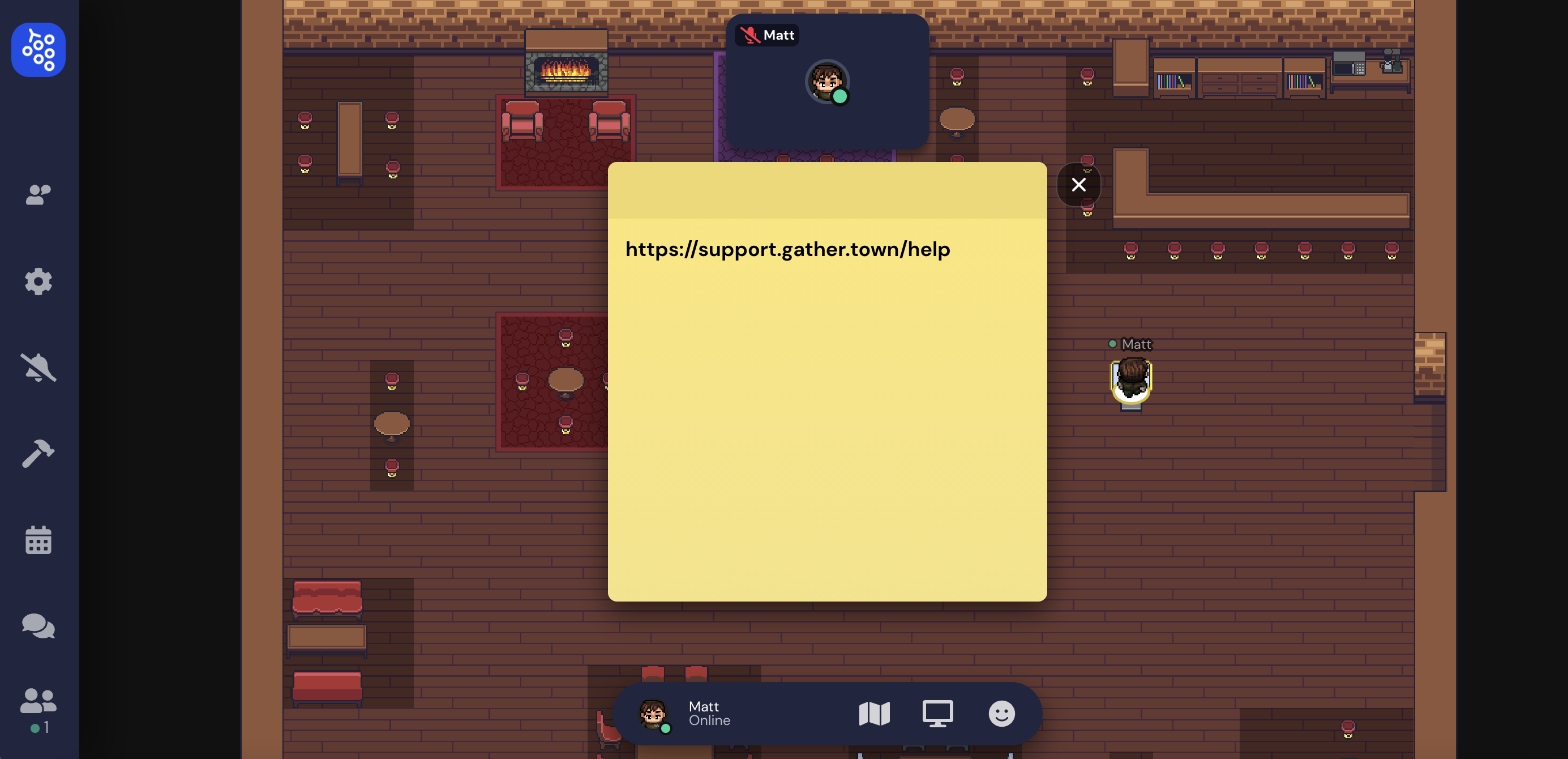
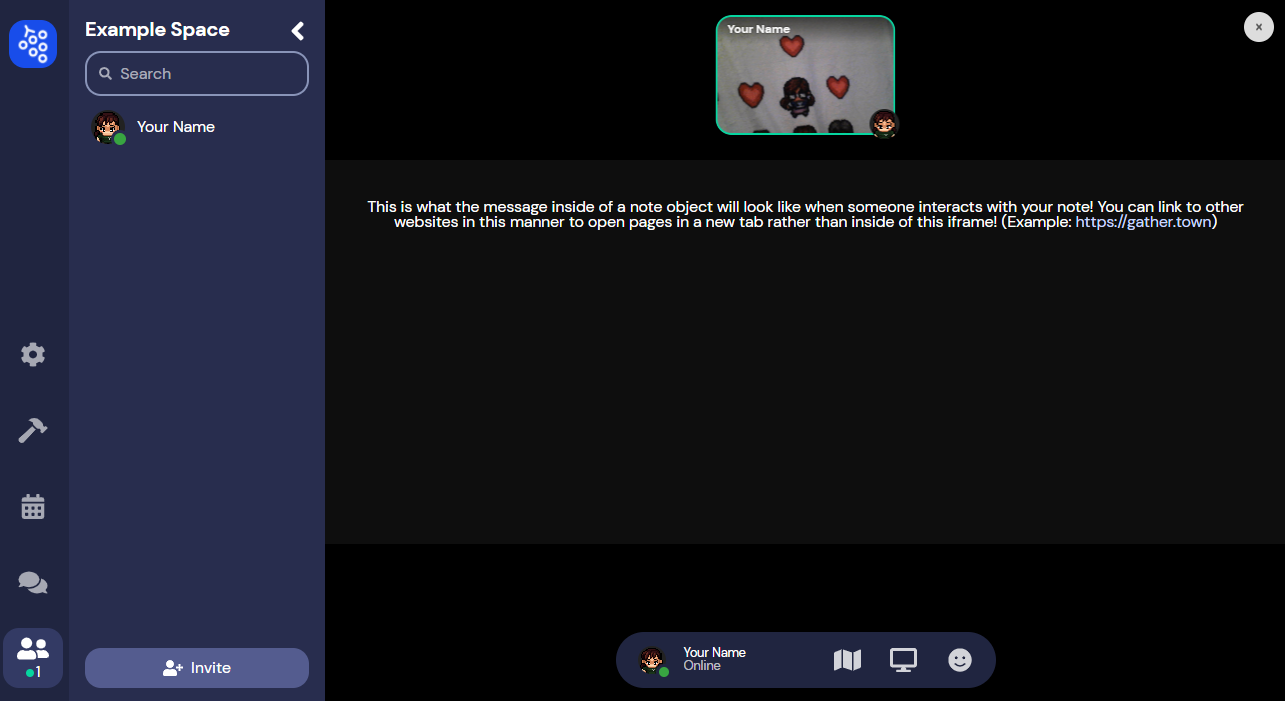
埋め込むことができないウェブサイトの回避策としては、URLをオブジェクト内にノートインタラクションとして貼り付ける方法があります。これにより、下のスクリーンショットのように、参加者がそのオブジェクトを操作したときにURLが表示されます。参加者がURLをクリックすると、そのウェブサイトが新しいタブで開きます。
画像の埋め込み
独自の画像やポスターをオブジェクトに埋め込み、Gatherの中で直接iframeで開くことができます。
こちらのビデオでは、ポスターセットのテンプレートを使って画像を埋め込む方法を紹介していますが、詳しくはこちらをご覧ください。
埋め込み画像オブジェクトには、オブジェクトに近づいて起動範囲内に入ると、画像のプレビューが表示されます。
画像をアップロードして埋め込むためには、画像は以下のものでなければなりません。
- .png、.jpg、.webp形式であること。
- 幅が1000px以上であること
- 高さが600px以上であること
- サイズが3MB以下であること
DPIは72以上を推奨していますが、これは必須条件ではありません。すべての画像はiframe内に収まるように拡大されますので、正確な寸法や比率は必要ありません。 透過性のある背景は、黒の背景で埋められます。
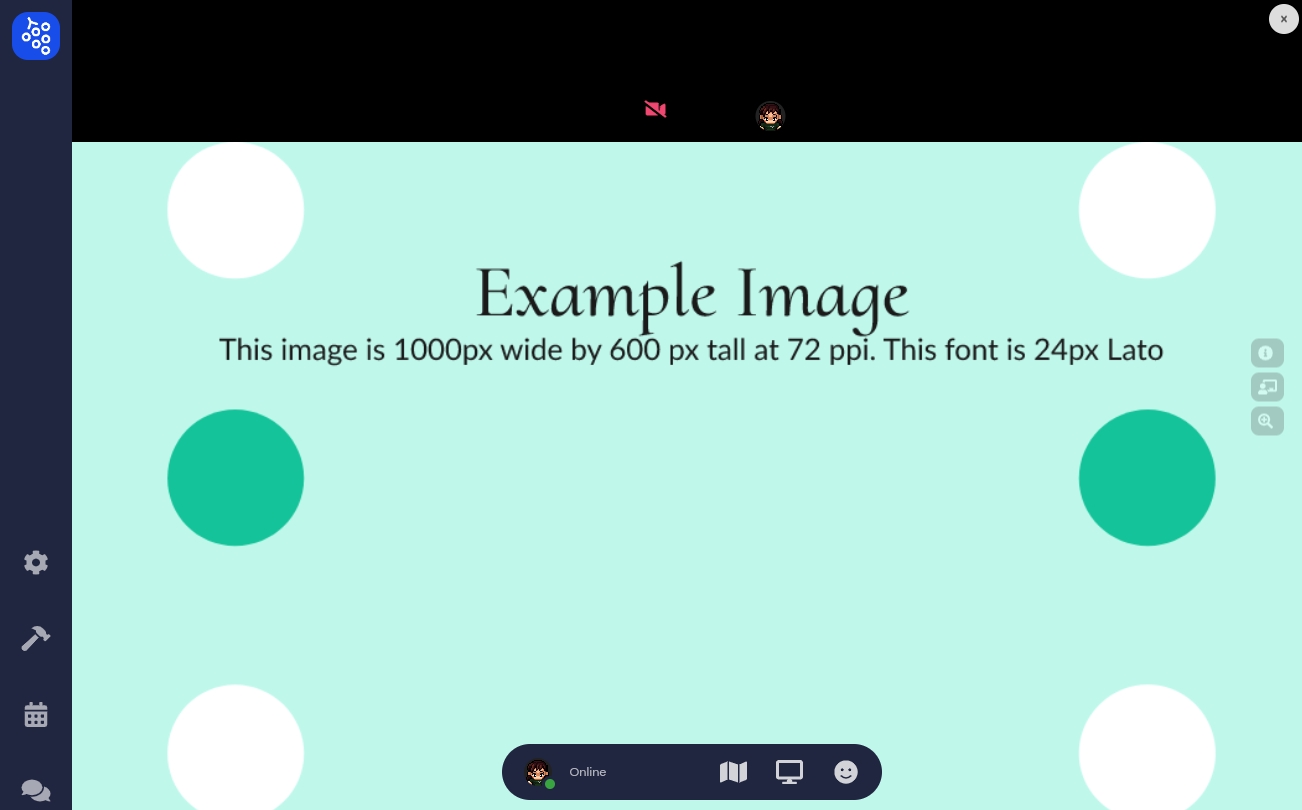
埋め込まれた画像を操作すると、iframeの中にフル画像が開きます。
オプションのキャプション
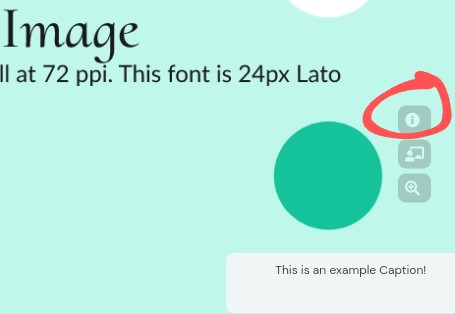
埋め込み画像オブジェクトの作成時に、キャプションや短い説明文を入れることができます。キャプションは、イメージオブジェクトを操作する際に、イメージの右端にあるインフォメーションアイコンにマウスオーバーすると表示されます。
発表者モード
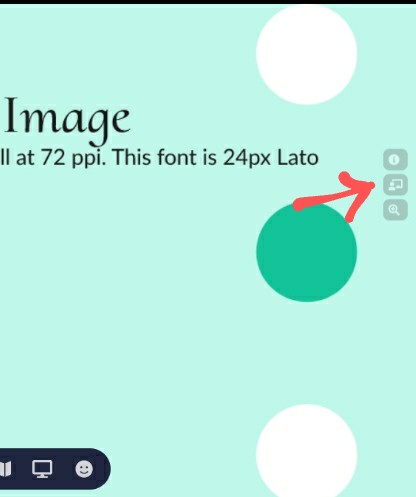
埋め込まれた画像と対話した後、あなたや画像を開いている他の人は、右側にある「発表者モード」ツールを使って、議論している画像やポスターの特定の部分をクリックして示すことができます。プレゼンターモードでクリックした場所は、画像を開いている人全員に表示されます。表示は、小さな色の円で表示され、数秒後に消えます。
その他の情報 こちらは、ある大学がポスターアップロードの経験について書いた素晴らしい記事です。https://photonicsonlinemeetup.org/virtual-poster-session-gather-town/。
動画の埋め込み
ビデオを展示したり、ライブストリームを設定したい場合は、インタラクティブオブジェクトにビデオを埋め込むことができます。動画の共有には、以下のプラットフォームが適しています。
- YouTube
- Vimeo
- YouTube live(ライブストリーミング
- Twitch (ライブストリーミング)
- その他、HTTPSで動画の埋め込みリンクがあればどこでもOKです。
埋め込みビデオのオプション
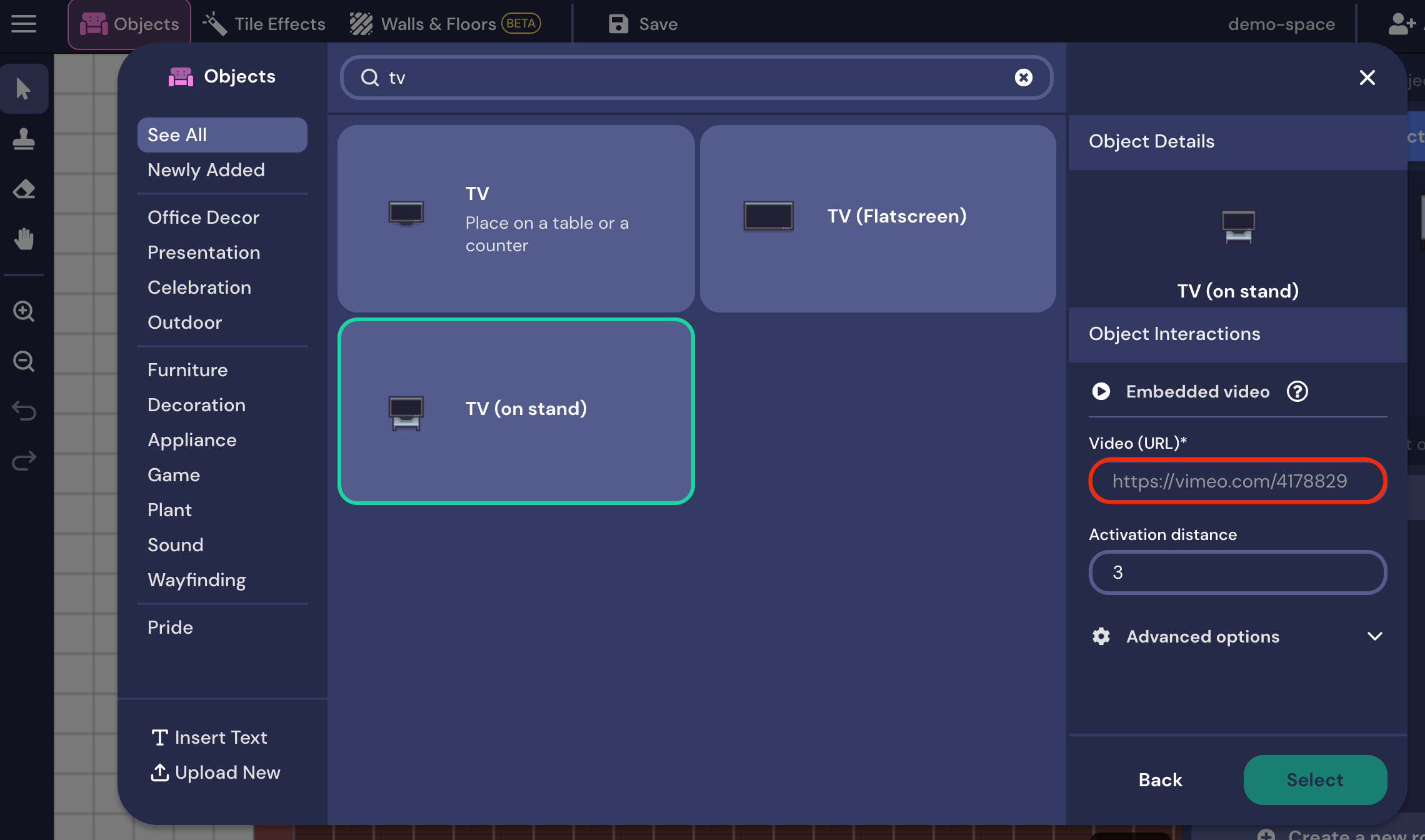
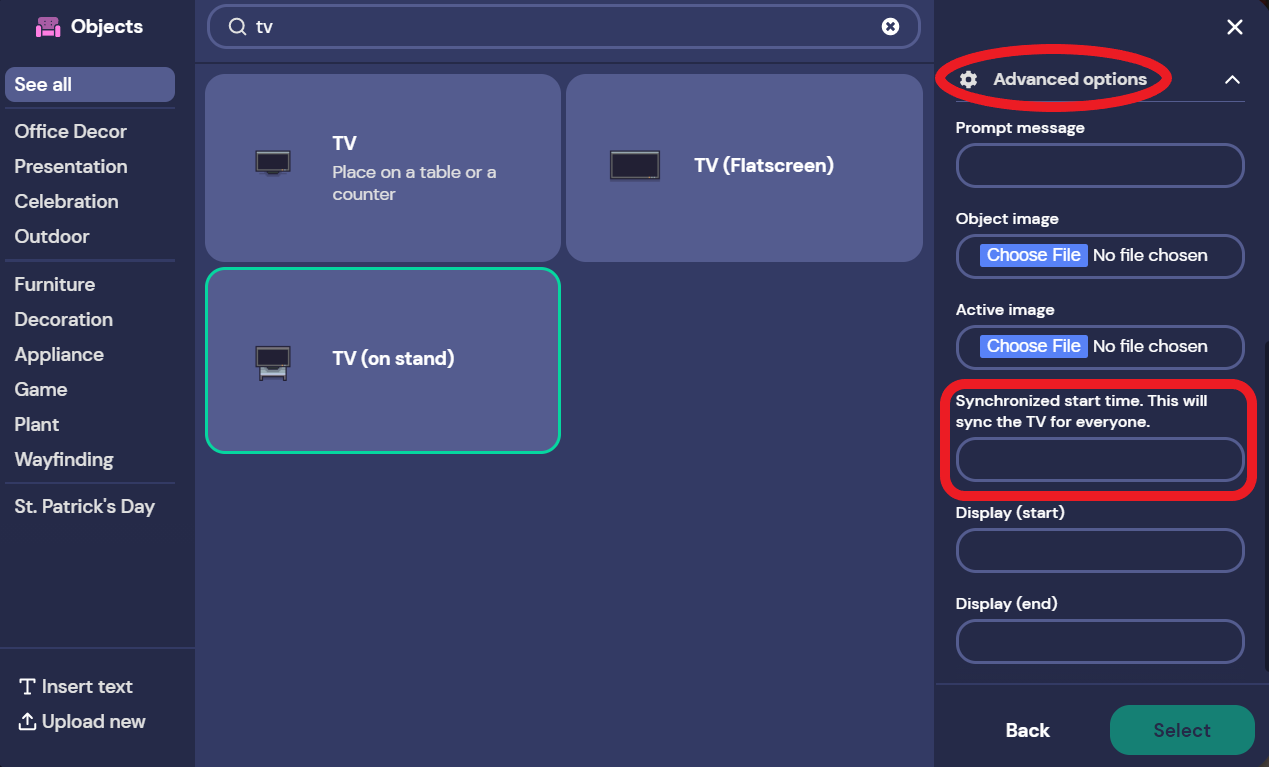
オブジェクトピッカーでtvを選択した状態で、「オブジェクトの相互作用」セクションの「埋め込みビデオ」をクリックします。URLをコピーして、「ビデオ」欄に入力します。自分のスペースに戻り(3行ハンバーガーメニューを選択)、テレビとのインタラクションをテストします。
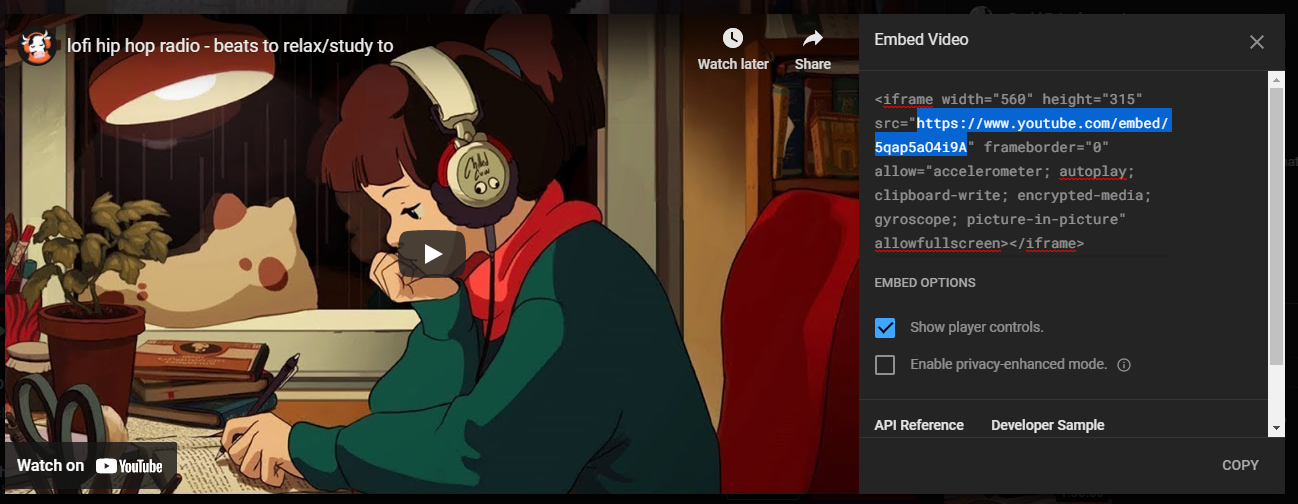
うまくいかない場合は、「共有」、「埋め込み」の順にクリックすると表示されるコードから、ビデオへのリンクを引き出してみてください。
Activation Distance 起動距離 - 埋め込まれたビデオオブジェクトからユーザーがどのくらい離れれば、左下にビデオプレビューが表示されなくなるかを定義する距離です。
Change Map Image マップイメージの変更 - オブジェクトがインタラクトできない時にマップ上に表示されるイメージを変更します。テレビである必要はありませんが、これは視覚的に役立つ略語です。
Active Image (Highlight) アクティブイメージ(ハイライト) - オブジェクトが起動範囲に入った時に表示されるイメージを変更します。デフォルトでは黄色のハイライトになっています)。
Synchronized Start Time - 指定された時間にインタラクション半径内の全員にビデオを自動的に再生します。
Object Active Start time オブジェクトアクティブ開始時間 - オブジェクトがマップ上に表示される時間を設定します。
Object Active End Time - オブジェクトがマップ上から消える時間を設定します。
ライブストリームリンクを使用する場合は、開始/同期時間を設定しないでください。映像が乱れてしまい、ライブストリームが再生できなくなります。
ビデオの同期化についての詳細
Synced TV Objectsについての簡単なチュートリアルをご紹介します。
Gatherは、埋め込まれたビデオの再生を全員が同時に開始するように設定された「同期」オブジェクトをサポートしています。同期開始時間を設定するには、ビデオを自動的に開始させたい日時を適切なフィールドに選択するだけです。
ビデオが正しく再生されるかどうかSynced TVをテストするには、「時間」を過去1分程度の時間に設定し、それに応じてビデオが再生されることを確認してください。(1分前から始まるはずです。)
同期時間が設定されているビデオオブジェクトで、まだ同期時間に達していないものは、地図上に真っ黒な画面が表示されます。空白の画面は、入力した開始時刻まで表示され続けます。ゲストが自分でビデオの再生を開始することはできません。
 黒い画面に小さな白い文字で "今、再生しているビデオはありません!"と書かれています。
黒い画面に小さな白い文字で "今、再生しているビデオはありません!"と書かれています。
なお、「開始時刻の同期」は、ライブ配信と併用することはできません。
ライブストリームの詳細
ライブストリームでは、「同期開始時刻」欄を空白にする必要があります。つまり、「同期テレビ」欄には記入しないでください。 これは、同期テレビ機能が、すべての参加者がビデオの同じ部分を見ていることを確認するために、タイムダイヤルを自動的に前方または後方に移動させるためです。Youtubeのライブストリームにはタイムダイアルがありません。Youtube側でビデオの同期がすでに行われているため、通常のビデオを埋め込むのと同様にライブストリームをリンクするだけでよいのです。
アドバンスドYoutubeエンベッド
参加者がビデオプレーヤーをより細かくコントロールできるようにしたい場合は、ビデオをウェブサイトとして埋め込み、フォーマットにhttps://www.youtube.com/embed/VIDEO_ID を使用することで、参加者がビデオを好みの解像度に調整できるようになります。
オリジナルのリンクは https://www.youtube.com/watch?v=VIDEO_ID となります(ビデオのIDを上記のURLに追加します)。
もっと詳しく知りたい方は、Youtubeのembed video documentationも合わせてお読みください: https://developers.google.com/youtube/player_parameters
外部通話/Zoom Callの統合
ここでは、外部通話統合オブジェクトの配置方法に関する短いビデオをご覧いただけます。
この機能は現在、Zoom、Google Meets、Teams、Webexなど、事前に設定されたミーティングリンクに対応しています。
ユーザーはどのようにしてこのオブジェクトを操作するのですか?
ユーザーは、「x」を押してズームコールに入るボタンがあるギャザールームに入ります。 ユーザーには以下のテキストが表示されます。
 ユーザーが「x」をクリックして外部通話統合オブジェクトと対話した後に表示されるテキスト。
ユーザーが「x」をクリックして外部通話統合オブジェクトと対話した後に表示されるテキスト。
- ズームのリンクをクリックすると、別ウィンドウでズームアプリケーションが開き、Gatherはユーザーのビデオおよびオーディオ出力を自動ミュートします。
- プレゼンテーションは Zoom で直接行われます。
- ユーザーはズームコールを終了し、Gatherに戻ってこのメッセージを見ます。緑色のボタンをクリックすると、前回終了した場所でGatherのスペースに入ります。
ヒントとコツ
- 起動距離を長くしてください(外部通話統合オブジェクトの詳細オプションにあります)。これにより、外部プレゼンテーション用に指定した部屋/エリア全体に入ってきた人が、「x」を押して対話できるようになります。そうしないと、1つの小さなエリアに多くの人が集まることになります。
- また、ホストが、当社の空白のオブジェクト画像ではなく、より大きなカスタムオブジェクトを作成しているのをよく見かけますが、これは、ユーザーにとって、インタラクティブなオブジェクトがあることが視覚的に明らかだからです。
- また、より多くのユーザーが簡単にオブジェクトを操作できるように、同じ外部呼び出しオブジェクトの複数のインスタンスを部屋の周り(または複数の部屋)に配置するホストもよく見かけます。
ズームリンクを1日中回す場合は、以下のいずれかの方法が必要です。
a) スペースでビルダモードに入る人を指定し、古いコールリンクのあるオブジェクトを消去し、スピーカーの間の期間に新しいコールリンク(新しいリンク)を配置する。
b) 次のズームリンクを得るために人々が歩いて行けるような、視覚的に異なるオブジェクトや場所(例:標識)を部屋に作る。
デフォルトでは、「ズームコール統合」オブジェクトは不可視になっているため、参加者にも建設者にもマップ上で視覚的に表示されません。
参加者が100人未満の場合は、Gatherのスポットライト機能(およびスライドのスクリーンシェア)を使用することも選択肢の一つですが、100人というのはかなり厳しい制限です。
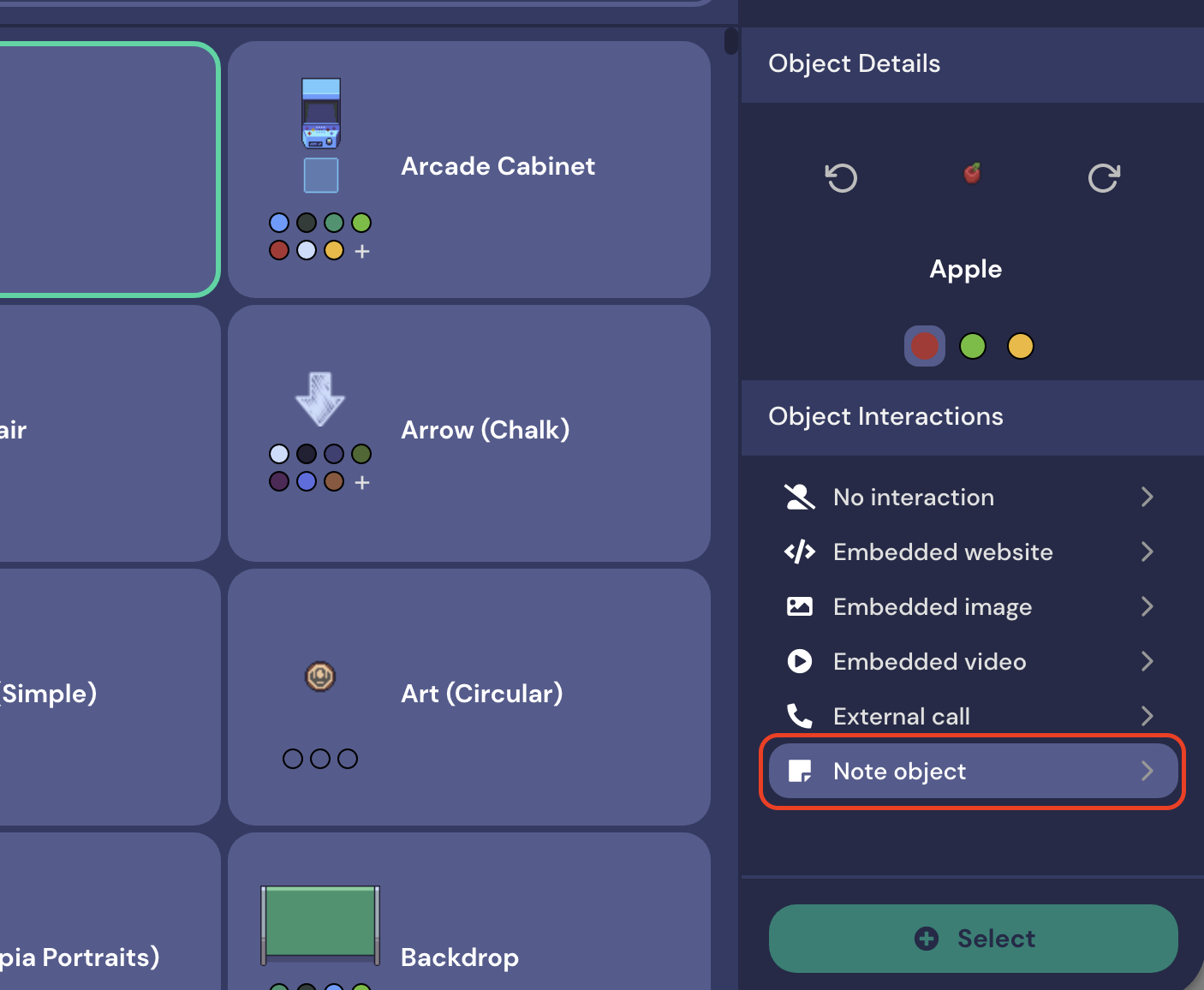
ノートオブジェクト
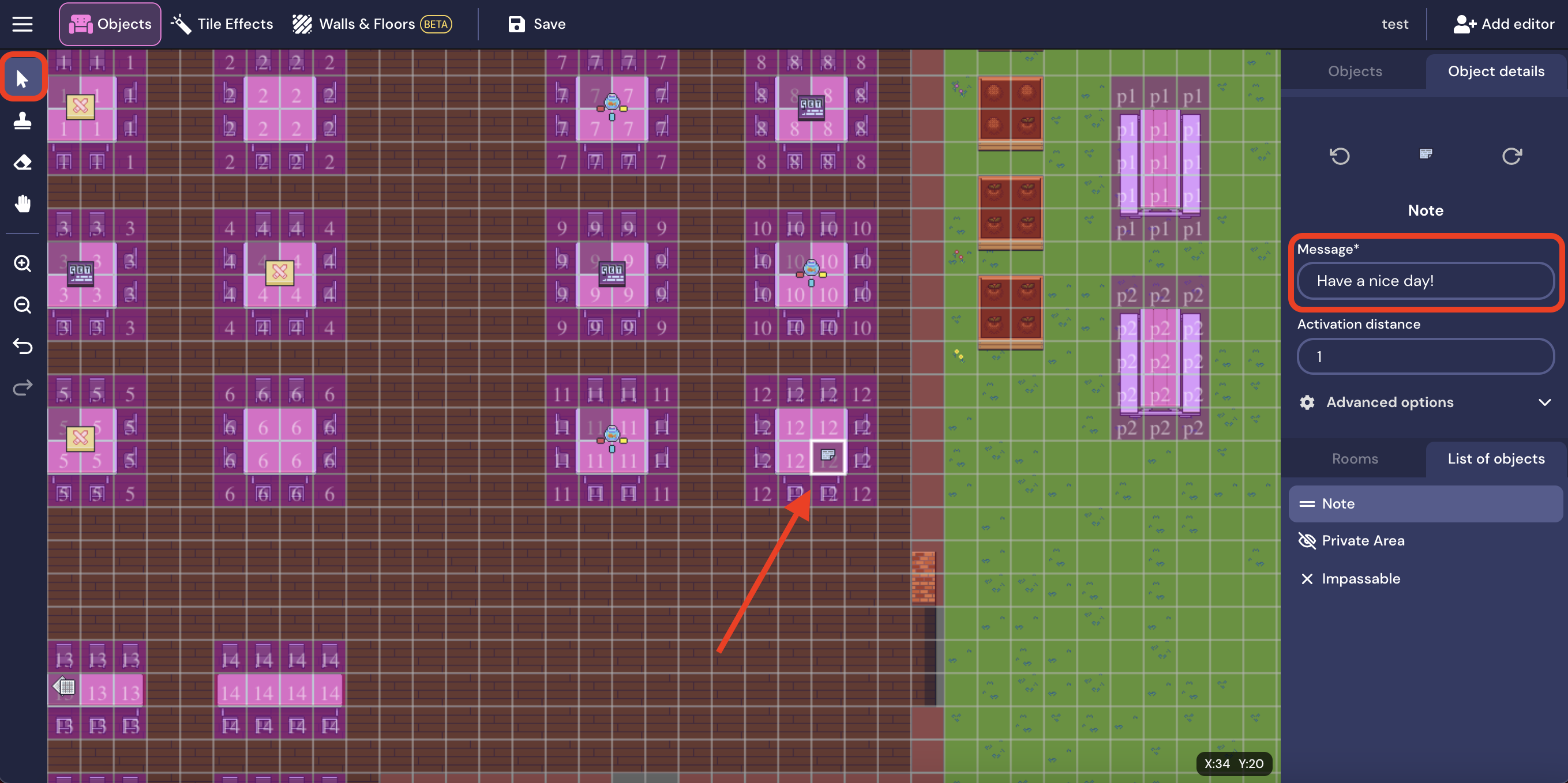
ノートオブジェクト内のメッセージ
ノートオブジェクトの中にメッセージを入れることができます。メッセージはiframeの中に表示され、新しいタブで開く他のサイトへのリンクを含むことができます。
残念ながら、現時点ではノートオブジェクトはキャリッジリターンをサポートしていませんが、絵文字を挿入することができます。
ノートオブジェクト内のメッセージの編集
ノートのメッセージを変更したい場合は、Mapmaker のノートオブジェクト内のメッセージを編集する必要があります。
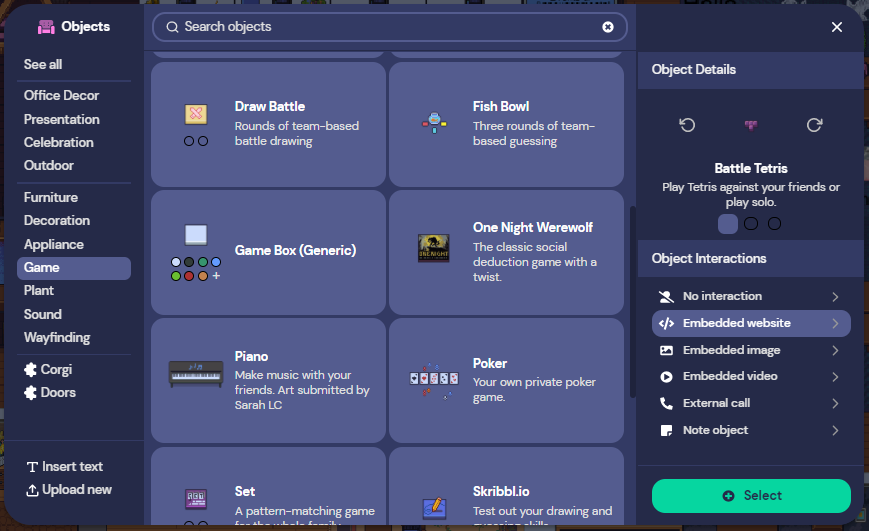
統合されたゲーム
私たちのチームは、オブジェクトピッカーにいくつかのプリセットのゲームを組み込みました。これらのゲームは、ギャザースペース内のプライベートゲームに参加できるように設定されていますので、友人とビデオチャットをしながらプレイすることができます。
注:オブジェクトピッカーに表示されるゲームは当社が所有するものではありませんが、開発者と協力してゲームを「汎用化」し、Gatherで開いたときにあなたのSpace専用のユニークな部屋を作るようにしています。
単発のゲームイベントなどでGatherに自分のゲームのリンクを埋め込みたい場合は、事前にそのゲームのプライベートゲームルームを作成し、そのルームへのリンクを埋め込み可能なウェブサイトとしてオブジェクトに直接ドロップすることをお勧めします。このリンクはいずれ期限切れになりますが、これで面倒な中間処理を省略することができます。なお、ゲームのリンク元のサイトは、そのサイトの埋め込みを許可している必要があります。
既存のゲームとの統合
各ゲームの詳細や仕組みについては、以下の各サイトで確認できます。もし、あなたのウェブサイトやゲームとの統合に興味があれば、件名に「ゲーム統合」と記入して、hello@gather.town までご連絡ください。
- Tetris: https://jstris.jezevec10.com
- Codenames: https://netgames.io/games/codewords/
- Poker: https://lipoker.io/
- Set: https://setwithfriends.com/
- Skribbl: https://skribbl.io/
- Sudoku: https://sudoku.gather.town/
- Survive: https://surviv.io
- Catan-esque game: https://colonist.io/
- Dominion: https://dominion.games
- Crosswords: https://downforacross.com/
- Fishbowl: https://fishbowl-game.com
- One Night Werewolf: https://netgames.io/games/onu-werewolf/
- Draw Battle: https://drawbattle.io/
- Piano: https://musiclab.chromeexperiments.com/Shared-Piano/#pTf9y7kT6
- Witch Dice: https://witchdice.com/simple/gather-RAmKIsRU70jQ0U9itable2
コラボレーションホワイトボード
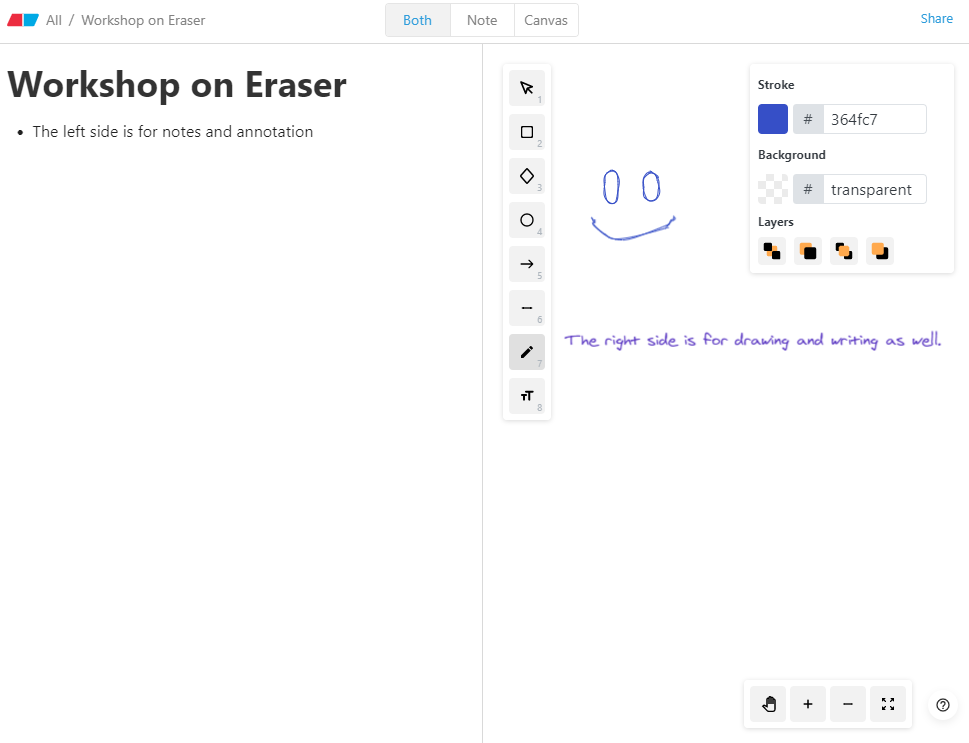
Gatherのデフォルトの共同作業用ホワイトボードは、http://tryeraser.com/ で提供されています。Eraserは、メモを取るのにも、絵を描くのにも、またその両方にも使える素晴らしいインターフェースを持っています。
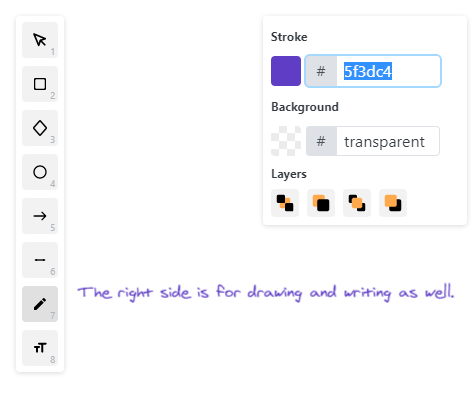
カラーコードを入力することで、ペンに必要な色を正確に選ぶことができます。
ホワイトボードのコピーを保存して、他の人と共有するにはどうしたらいいですか?
- 共有ボタンをクリックすると、ホワイトボードへのリンクが表示されます。
- キャンバスを右クリックして「PNGとしてコピー」し、それをファイルエディタや画像エディタに貼り付けて保存するのが一番良い方法です。これは明らかに多くのステップを踏んでいます。Eraserチームと協力して、これを合理化し、PDFダウンロードをサポートするようにしています。
PDFの埋め込みについて
埋め込み画像では、PDFをアップロードすることはできません。pngやjpegではなくPDFを表示させたい場合は、Google Driveなどの公開サイトにアップロードし、埋め込み画像オブジェクトではなく埋め込みWebサイトオブジェクトを使用する必要があります。
Google DriveにPDFをアップロードした場合、埋め込みを行う前に共有可能なリンクを変更する必要があります。
例えば、以下のようになります。 オリジナルリンク: https://drive.google.com/file/d/1RlIH-FVz0BO_4G6ktrsbCTiBrqbaTEx2/view 埋め込み可能なリンク: https://drive.google.com/file/d/1RlIH-FVz0BO_4G6ktrsbCTiBrqbaTEx2/preview
ウェブサイト上でPDFをホストし、ウェブサイトのURLとしてPDFを埋め込むこともできます。
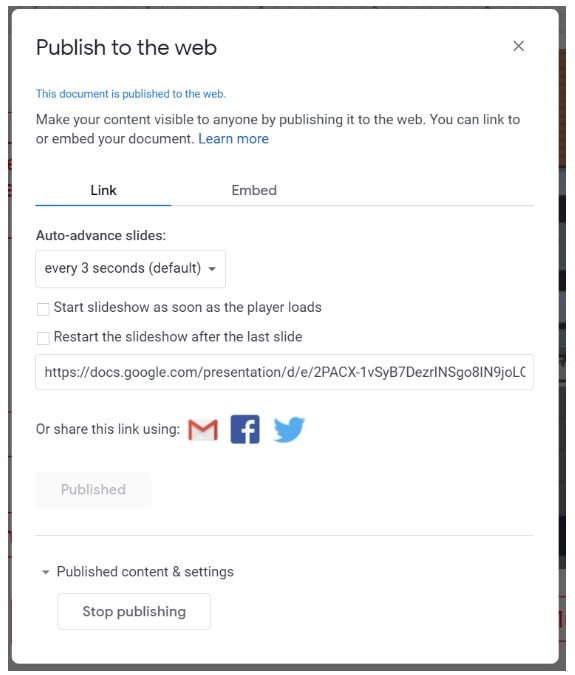
元のリンクから "pub? "で始まる部分をすべて削除し、"embed "という単語に置き換えると、次のようなURLになります: https://docs.google.com/presentation/d/e/2PACX-1vSbaMdqLEgO0CjXPzEahfQm4mJIDhaGjU2waSy6DJz4m1hRXQNOBsRaoR74hYwH8s6atXylVla2ODM8/embed
この修正したリンクをコピーして、埋め込みWebサイトのURL欄に貼り付けます。
GatherへのOffice 365ドキュメントの埋め込み
以下の手順で、Office 365 文書を Gather に埋め込むことができます。
1) Web ブラウザで OneDrive フォルダに移動します。( https://onedrive.live.com/ )
2) 埋め込みたいファイルを右クリックします。
3) 「埋め込み」をクリックします。
4) 右側に表示されるパネルで、「埋め込み」ボックス内のテキストをコピーし、テキストエディターに貼り付けます。
5) IFrameのテキストから埋め込みリンクを抽出します。リンクは以下のように表示されます(「iframe src=」の後の引用符で囲まれた部分が対象です)。
<iframe src="https://onedrive.live.com/embed?cid=[NUMBERS]&resid=[More NUMBERS]%[NUMBERS]&authkey=[NUMBERS AND CHARACTERS]&em=2" width="402" height="346" frameborder="0" scrolling="no"></iframe>。
6) その埋め込みリンクを「ウェブサイト(URL)」欄に貼り付ける。
Googleフォームの埋め込み
埋め込み可能なGoogleフォームをリンクしたり、オブジェクトの中に投票をして、iframe内のGatherの中に直接表示させることができます。ウェブサイトの管理者が埋め込みを許可していれば、ほとんどのサイトに埋め込むことができます。
埋め込みの手順は以下の通りです。
1) Googleフォームを作成する(例:"Test Form") - https://docs.google.com/forms/d/e/1FAIpQLSc8HSBu242_ZAusIsW_ik9oAHeam31Jyq_fKqVC-UGrMJ5L1Q/viewform?usp=sf_link
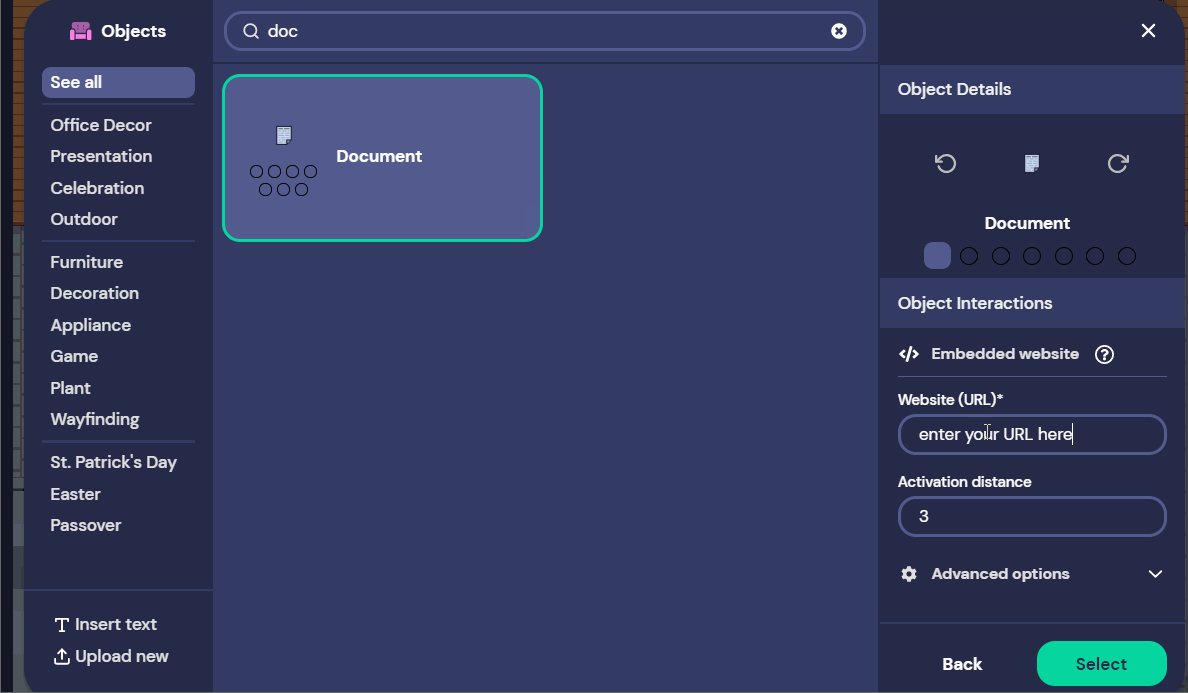
2) オブジェクトピッカーでドキュメントオブジェクトを検索し、選択します。
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/604b96b66e121caf61e861a0/n/1615566517574.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/604b96b66e121caf61e861a0/n/1615566517574.png]
3) ウェブサイトのURLテキストボックスにGoogleフォームのリンクを貼り付けます。
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/604b96f26e121cbf60e86a3b/n/1615566577835.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/604b96f26e121cbf60e86a3b/n/1615566577835.png]
4) 「選択」をクリックして、オブジェクトを好きな場所に配置する。
5) Gather Spaceで、ドキュメントを操作すると、Google Formがポップアップします。
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/604b98506e121cfa60e86bfb/n/1615566927952.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/604b98506e121cfa60e86bfb/n/1615566927952.png]
オブジェクトスタックの順番を変更する方法
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/608c2391ad121c18262607f9/n/screen-shot-2021-04-30-at-113032-am.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/608c2391ad121c18262607f9/n/screen-shot-2021-04-30-at-113032-am.png]
マップメーカーでは、左上にある「セレクトモード」ツールを使ってグリッドスペースを選択することができます。そこから右手に「スタック編集」メニューが表示されます。これは実際のスタックのようなもので、オブジェクトをクリックして、スタック内で上下にドラッグするだけです。ラグを一番下に置きたい場合は、ラグがスタック内のテーブルと椅子の下にあることを確認してください。
掲示板オブジェクト
Bulletin Board(掲示板)オブジェクト
Bulletin Boardは、Gatherのオブジェクトで、オブジェクトピッカーを使って選択できます。これは、誕生日、休日、ゲームナイト、ミーティング、ランチタイムなどの情報を表示するのに適した方法です。
Google DocumentやMiro BoardなどのコラボレーションアプリケーションをBulletin Boardオブジェクトに埋め込むだけで簡単にできます。共同作業ではなく、よりフォーマルな掲示板を作りたい場合は、編集できないGoogleドキュメントを使用することをお勧めします。
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673a4f8e121ca20904c01c/n/1617377870326.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673a4f8e121ca20904c01c/n/1617377870326.png]
参考までにGather Bulletin Boardの例をご紹介します。
https://docs.google.com/document/d/1n8wqYfk4qQimlTYuCoVW0897PaXDoGJYO-iV6_KpU2Q/edit?usp=sharing
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673a9d8e121cc60904bfd1/n/1617377949201.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673a9d8e121cc60904bfd1/n/1617377949201.png]
道しるべオブジェクトとインストラクショナル・テキスト
Gatherには、ユーザーにGatherの使い方を教えるために、あなたのスペースで使用できる生成済みの説明用テキストオブジェクトのコレクションがあります。
これらのオブジェクトを使用すると、イベントをよりスムーズに実行することができ、それらはGatherの美学に「合う」ようにフォーマットされ、デザインされています。
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673995ad121cff44fed239/n/1617377686893.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673995ad121cff44fed239/n/1617377686893.png]
道しるべオブジェの活用法 ウェイファインディング・オブジェクトは、ゲストを特定のスペースやエリアに案内したり、ギャザーの使い方を教えたりするために使用できます。
これらのオブジェクトはスポーンエリアの近くに設置し、ユーザーがスポーンしてテキストを読み、他のユーザーの邪魔にならないように通り過ぎることができる十分な広さのフロアスペースを作ることをお勧めします。ここでは、デモ会議スペースのイメージをご紹介します。
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673d5fad121c3645fed487/n/1617378657020.png:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673d5fad121c3645fed487/n/1617378657020.png] デモ会議のスクリーンショット。床に置かれた案内用のオブジェクトがユーザーを誘導する様子がわかる。
オブジェクトピッカーで道しるべオブジェクトを探す
[https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673e9cad121cf845fed1cb/n/objectpickertext.gif:image=https://dyzz9obi78pm5.cloudfront.net/app/image/id/60673e9cad121cf845fed1cb/n/objectpickertext.gif]
床に置くテキストを変えるには、ローテートエラーでメッセージを切り替えます。これらのメッセージを順に並べると
- 矢印キーで移動
- これらはプライベートな空間です
- Xを押してオブジェクトと対話する
- 誰かに近づいてビデオを共有する
残念ながら、これらのメッセージはすべて事前に生成されたもので、変更することはできません。独自のテキストを挿入するには、背景が透明な黒いテキストを挿入する「テキストの挿入」機能を使用するか、画像編集ソフトで独自のテキストを作成し、画像としてアップロードすることができます。フォントはAmatic SCを使用しています。
外音取り込み機能 (アンビエントサウンド)
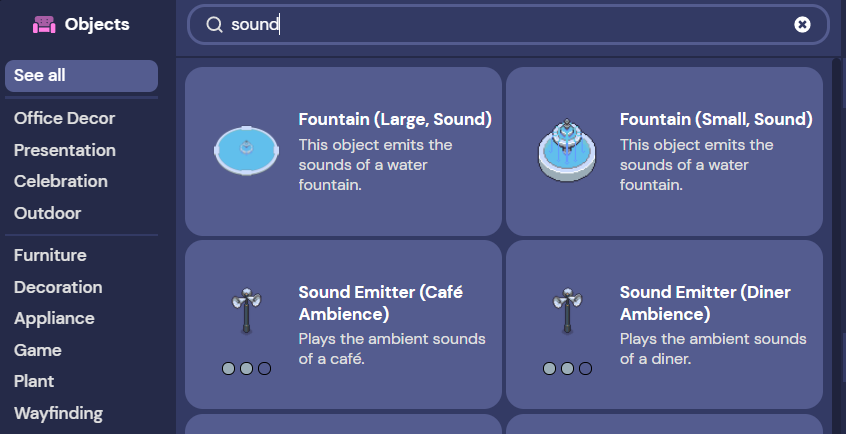
サウンドオブジェクトを配置することで、空間にアンビエントサウンドを加えることができます。現在、オブジェクトピッカーには2種類のサウンドオブジェクトが用意されています。
サウンドエミッター。サウンドエミッターは、広い範囲に音を放出するように設計されており、スピーカーフォンのようなものです。 ローカライズド・サウンド・オブジェクト。 狭い範囲に音を放出するオブジェクトです。サウンドは、そのサウンドを放出するように見えるローカライズされたサウンドオブジェクトとペアになっています(噴水、焚き火台、小川など)。
サウンドエミッターは広いマップをカバーするように設計されているので、1つだけ設置することをお勧めしますが、十分なカバー率が得られない場合は、複数のサウンドオブジェクトを様々な間隔で設置することができます。
サウンドオブジェクトを削除する際は、スペースにいる全員がブラウザを更新しないと変更が反映されません。
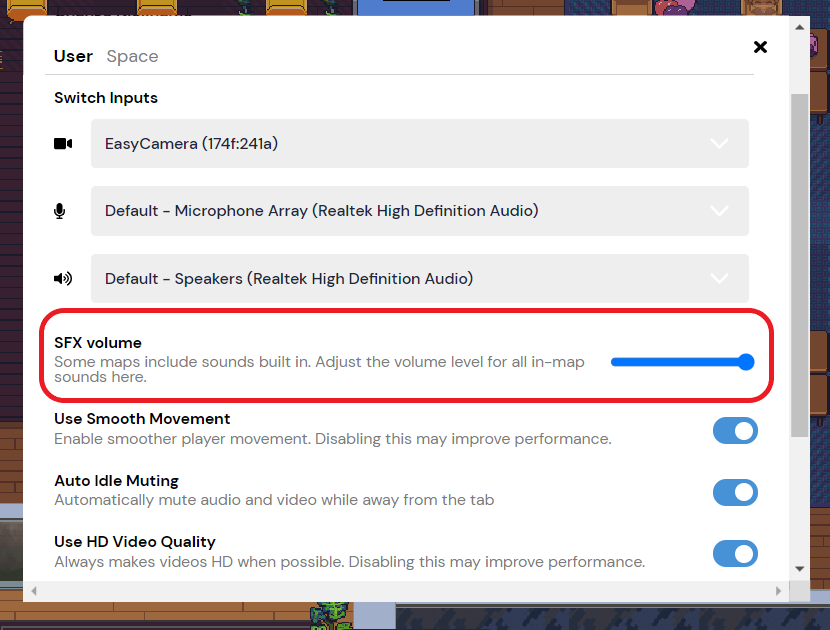
アンビエントサウンドの音量調整
現時点では、サウンドオブジェクト自体を調整することはできません。あらかじめ設定されている音量が気になる場合は、ユーザー設定でサウンドオブジェクトの音量を調整することができます。
Windowsパソコンで音が聞こえない場合は、ここをクリックして「通話設定」の調整方法をご確認ください。
サウンドオブジェクトはまだ開発中で、今後も可能性を追求し、カスタマイズオプションを追加していく予定です。サウンドオブジェクトに関するご意見、ご感想、ご質問がございましたら、件名に「Sound Object Feedback」とご記入の上、Feedback@gather.town までメールをお送りいただくか、こちらの公開Q&A掲示板(https://feedback.gather.town/ask-a-question)にご投稿ください。
Cocreate ホワイトボード
Eraserに移行する前、GatherはCocreateと呼ばれるソフトウェアを使用して、共同でホワイトボードを作成していました。
Cocreateで作成されたホワイトボードは、自動的にEraserに移行することはなく、その内容は当面の間、利用可能です。
Cocreateソフトウェアはいずれ削除する予定ですので、公開日が決まり次第、この記事を更新します。
Gatherの新機能やバグフィックスについては、変更履歴をご覧ください。